- ავტორი Lauren Nevill [email protected].
- Public 2024-01-16 22:26.
- ბოლოს შეცვლილი 2025-01-23 15:21.
ბევრი დამწყები ვებდიზატორი დაინტერესებულია, თუ როგორ უნდა შექმნათ გვერდები მათი საიტებისთვის. მარტივია თქვენს საიტზე გვერდის შექმნა, როდესაც იყენებთ პოპულარულ და მარტივად გამოსაყენებელ Dreamweaver პროგრამულ უზრუნველყოფას, რაც ვებსაიტების შექმნასა და სტრუქტურას აადვილებს. ამ სახელმძღვანელოში ჩვენ გეტყვით, თუ როგორ შეგიძლიათ ამ პროგრამის გამოყენებით შექმნათ თქვენთვის სასურველი ნებისმიერი გვერდი.

Ეს აუცილებელია
Dreamweaver პროგრამა
ინსტრუქციები
Ნაბიჯი 1
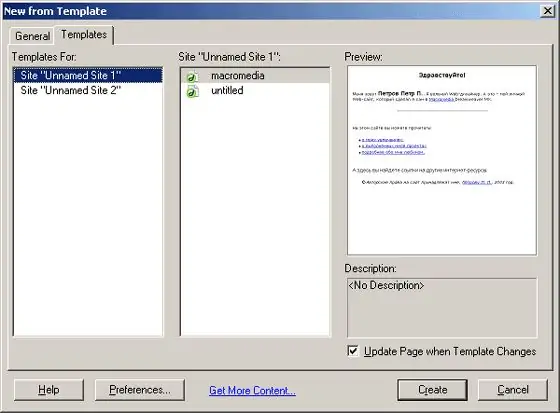
გახსენით Dreamweaver და დააჭირეთ ფაილების განყოფილებას. მიუთითეთ ფოლდერის გზა, რომელსაც აირჩევთ გვერდის მასპინძლობისთვის და შემდეგ დააჭირეთ ახალ ფაილს, სავარაუდოდ დაასახელებთ მას index.html.
ნაბიჯი 2
გახსენით გენერირებული ფაილი და იპოვნეთ თეგები. ამ თეგებს შორის დაწერეთ მეტა თეგების სია, რაც ხელს შეუწყობს საიტების ინდექსაციის გაუმჯობესებას:
თქვენი გვერდის სათაური
- გვერდზე გამოყენებული ენა
- გამოიყენება საიტის კოდირებაზე
ნაბიჯი 3
მეტა თეგების დაყენების შემდეგ, აირჩიეთ "ცალკე" ტიპის გვერდი, რომელიც აჩვენებს გვერდის სტრუქტურას, ისე რომ კოდი და გვერდის საბოლოო ვერსია ერთ ფანჯარაში იყოს ნაჩვენები.
ნაბიჯი 4
კოდის განყოფილებაში დაამატეთ ტეგები ტეგის შემდეგ
ნაბიჯი 5
სვეტის ნიშნის შიგნით
შეიყვანეთ ნებისმიერი სიტყვა, რომელიც დაგეხმარებათ ახლახანს შექმნილი ცხრილის შინაარსზე. ამასობაში არ არის საჭირო ამაზე ფიქრი “.
ნაბიჯი 6
ნაჩვენები საიტის ქვედა ნაწილში დააწკაპუნეთ თაგუნას მარჯვენა ღილაკით, რომელიც გამოჩნდება და აირჩიეთ "Table - Split Cell". აირჩიეთ რამდენი სვეტი და მწკრივი გსურთ დაამატოთ ცხრილს.
ნაბიჯი 7
რედაქტირება სვეტების სიმაღლე და სიგანე თეგის შეცვლით
… ნებისმიერი რიცხვის მითითება შეიძლება
ნაბიჯი 8
იმავე ტეგით დაამატეთ ცხრილის სიგანე და სიმაღლე ცხრილებთან ერთად. უმჯობესია მიუთითოთ პარამეტრები არა პიქსელში, არამედ პროცენტულად, რომ საიტი შეძლოს ნებისმიერ ეკრანზე და ნებისმიერ ბრაუზერზე მორგება.
გირჩევთ:
როგორ ატვირთოთ ფაილი თქვენს საიტზე

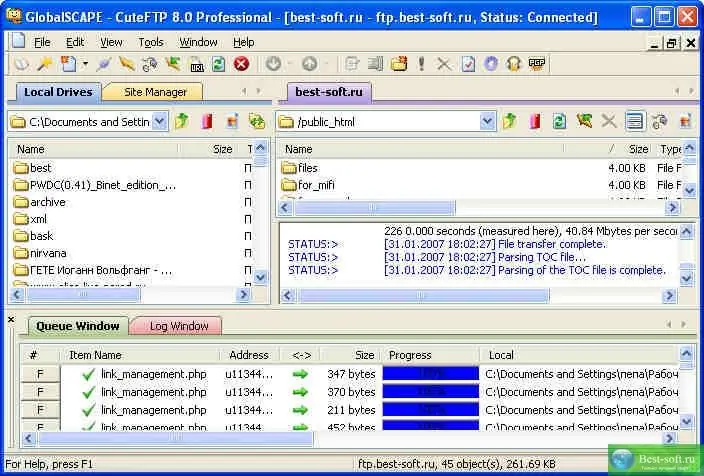
ინტერნეტში, ვებ – გვერდების გარდა, სხვა დოკუმენტები ინახება და ვრცელდება. მოდით, უფრო დეტალურად გავეცნოთ, თუ როგორ უნდა ატვირთოთ ფაილი ქსელში და მოათავსოთ მისი ბმული თქვენს ვებ – გვერდზე. ინსტრუქციები Ნაბიჯი 1 შეგიძლიათ ატვირთოთ ფაილი თქვენი საიტის სერვერზე სპეციალური პროგრამის გამოყენებით FTP (File Transfer Protocol) გამოყენებით
როგორ შევქმნათ მოდული თქვენს საიტზე

საიტზე სხვადასხვა პროგრამული მოდულის გამოყენება მას ბევრად უფრო მოსახერხებელ, საინტერესო და ფუნქციურ ხდის. თქვენ შეგიძლიათ შექმნათ ახალი მოდული სხვადასხვა პროგრამების გამოყენებით ან თავად დაწეროთ ის, თუ კარგად ხართ გათვითცნობიერებული ვებ პროგრამირებაში
როგორ შევქმნათ საკუთარი გვერდები

ვებ – გვერდები ყველაზე გავრცელებული სერვისია. მისი დამზადება საკმაოდ მარტივია. შეგიძლიათ გამოიყენოთ სხვადასხვა პორტალები, მზა სერვისები და სპეციალიზებული პროგრამები. გვერდების შექმნის უმარტივესი გზაა Microsoft Word- ით. ინსტრუქციები Ნაბიჯი 1 ყველა ვებგვერდი იწყება თეგით
როგორ დავამატოთ სტატია თქვენს რჩეულს თქვენს პროფილში HowProsto- ზე

Kakprosto.ru ვებგვერდი არ საჭიროებს რეგისტრაციას მასზე განთავსებული ინფორმაციის გამოსაყენებლად. თუ თქვენ გაქვთ ანგარიში ოთხი სოციალური ქსელიდან ერთ-ერთში, მაშინ თქვენ გაქვთ შესაძლებლობა გამოიყენოთ რამდენიმე დამატებითი ფუნქცია, მათ შორის ყველაზე სასარგებლო სტატიების საკუთარი ჩამონათვალის შედგენა
როგორ ატვირთოთ გვერდები საიტზე

პირადი ვებ – გვერდის შექმნა ყოველთვის მოიცავს ვებ – გვერდზე შინაარსის ატვირთვას, საჭირო ინფორმაციით აღჭურვილობას და შესაბამისად, ზოგიერთ ახალბედა ვებ – მასტერს უჭირს მონაცემთა ჩატვირთვა. არ არის რთული ვებსაიტების გვერდების განთავსება ინტერნეტში, მით უმეტეს, თუ თქვენ იწყებთ უფასო ჰოსტინგს

